The Additional CSS feature allows you to add custom styles to your WordPress site, providing a flexible way to modify the appearance and layout without altering the core theme files.

Key Features and Accessibility Tips
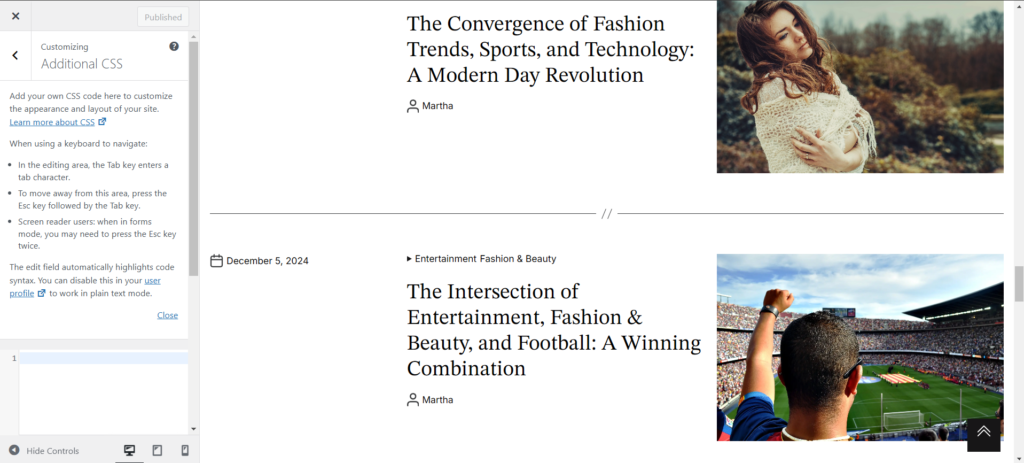
- Description:
Use the CSS text field below to input custom CSS code for styling your website.
Learn more about CSS. - Keyboard Navigation:
- Tab Key: Enters a tab character within the CSS editing area.
- Escape Key: Press the Esc key, then the Tab key to move away from the editing area.
- Screen Reader Users:
- When in forms mode, press the Esc key twice to exit the editing field.
- Code Syntax Highlighting:
- The CSS editor automatically highlights syntax to enhance readability and reduce errors.
- For plain text mode, disable syntax highlighting in your user profile.
Additional Options
Click Close to hide this description and focus solely on the CSS editing area.
CSS Text Field
Use the text field provided to write and test your custom CSS code. This field directly impacts the appearance of your site, offering real-time customization options.
This tool empowers you to refine your website’s design and functionality with ease and precision.